モックアップって?Canva、Illustrator、Photoshop、Figma、どれを選ぶべき?
モックアップって何?どんな時に使うの?
モックアップは、デザインしたものを実際の画面や製品に落とし込んだイメージをプレゼンテーションする際に使うものです。まるで完成形のようなイメージを見せることで、デザインの意図をより明確に伝え、クライアントやチームメンバーとスムーズに共有することができます。
今回は、モックアップの必要性と、人気のデザインツールであるCanva、Adobe Illustrator、Adobe Photoshop、Figmaの4つを比較してご紹介します。


“プロクリエイト”で描いたイラストを“Canvaの雰囲気のあるモックアップテンプレート”に、はめ込みました。リアルで、お洒落度アップ!
モックアップが必要な理由
モックアップを作成することで、以下のメリットがあります。
- デザインの意図を明確に伝えられる
- 完成形に近いイメージを見せることで、デザインの意図をより明確に伝え、誤解を防ぐことができます。
- クライアントやチームメンバーとスムーズに共有できる
- デザイン画だけでは伝わりにくい部分をモックアップで補うことで、クライアントやチームメンバーとスムーズに共有することができます。
- デザインの修正箇所を早期に発見できる
- モックアップを作成することで、デザインの整合性や使いやすさを確認し、修正箇所を早期に発見することができます。
- プレゼンテーション資料をより効果的に作成できる
- モックアップをプレゼンテーション資料に挿入することで、より説得力のある資料を作成することができます。
Canvaでモックアップを使う方法
中でもCanvaのモックアップは、容易で時短に自分のデザインを現実的な製品やシーンに簡単に配置して、プレゼンテーションをより魅力的にすることができます。
必要なもの
- Canvaアカウント(無料アカウントでも可)
- デザインしたい画像やアートワーク
- 編集したいモックアップテンプレート(Canvaには多数の無料テンプレートが用意されています。名刺やトートバッグなど・・・)
手順
- Canvaを開く
- パソコンまたはモバイルアプリでCanvaを開きます。
- モックアップテンプレートを選択する
- 左側のメニューから「モックアップ」を選択します。
- 豊富なカテゴリから、自分のデザインに合ったテンプレートを選択します。
- 検索バーを使用して、特定のキーワードでテンプレートを検索することもできます。
- デザインをアップロードする
- 「アップロード」タブをクリックして、自分のデザインをアップロードします。
- まだデザインを作成していない場合は、「デザインを作成」をクリックして、Canvaのツールを使ってデザインを作成することができます。
- モックアップにデザインを配置する
- アップロードしたデザインをドラッグして、モックアップテンプレートの好きな場所に配置します。
- デザインを回転、拡大縮小、移動することができます。
- デザインを調整する
- Canvaの編集ツールを使って、デザインの色、フォント、その他の要素を調整することができます。
- モックアップテンプレートによっては、背景色やテクスチャを変更することもできます。
- モックアップを保存して共有する
- デザインが完成したら、「ダウンロード」をクリックして、モックアップをPNG、JPEG、またはPDF形式で保存します。
- ソーシャルメディアで共有したり、プレゼンテーションで使用したりすることができます。
ヒント
- リアルなモックアップを作成するには、高解像度の画像を使用してください。
- デザインがモックアップに自然に馴染むように、照明と影に注意してください。
- 複数のモックアップテンプレートを試して、自分のデザインに最適なものを探しましょう。
- Canvaには、モックアップの使い方に関するチュートリアルやヒントも用意されていますので、ぜひ参考にしてみてください。
参考
- Canva モックアップ機能:https://www.canva.com/help/mockup-design/
- 画像やデザインを使用したモックアップの作成 – Canvaヘルプセンター:https://www.canva.com/help/
- 【合成機能が神レベル!】Canvaモックアップ機能が大幅進化!使い方&活用法を解説:Amazon
Canvaでモックアップを活用すれば、説得力のあるプレゼンテーションを作成し、自分のデザインをより効果的に伝えることができます。


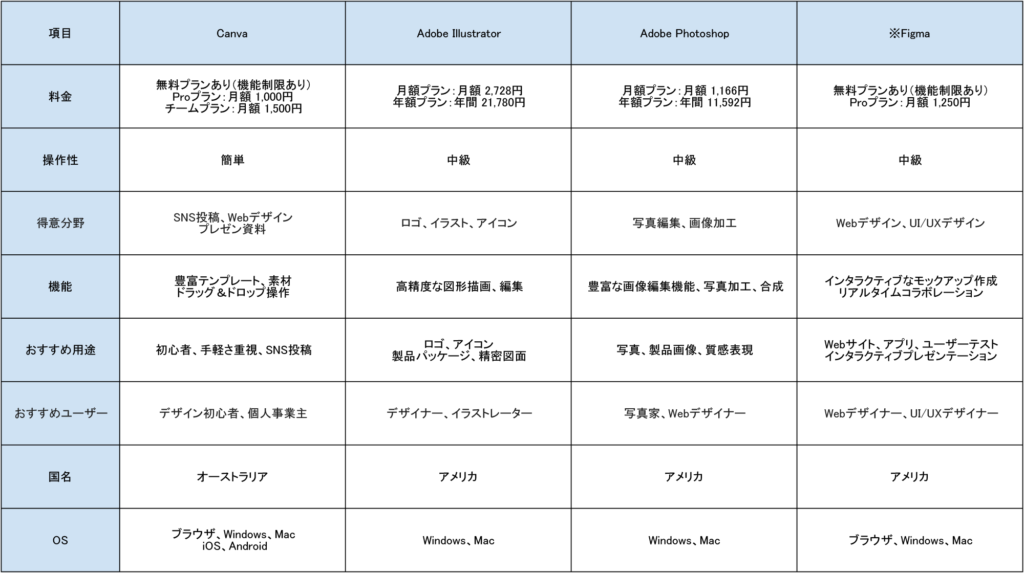
Canva、Illustrator、Photoshop、Figmaの比較

▲Google Geminiに表づくりを手伝ってもらいました^^
Canvaは、豊富なテンプレートとドラッグ&ドロップ操作で簡単にデザインを作成できるツールです。デザイン初心者でも直感的に操作できるので、SNS投稿やWebデザイン、プレゼン資料など、様々な用途に利用できます。ベクター画像に変換せずに使えるのが嬉しい。
Adobe Illustratorは、ベクター画像編集に特化したツールです。ロゴ、イラスト、アイコンなど、細かい描写が必要なデザインを作成するのに適しています。※Adobe Stockに豊富なテンプレートがあるのが魅力!
Adobe Photoshopは、写真編集と画像加工に特化したツールです。写真素材を加工したり、Webサイト用の画像を作成したりするのに適しています。※Adobe Stockに豊富なテンプレートがあるのが魅力!
Figmaは、上の印刷物やプロダクツに反映するタイプとは異なり、WebデザインとUI/UXデザインに特化したツールです。チームでの共同作業やプロトタイピング機能が充実しており、Webサイトやアプリのデザインを効率的に進めることができます。
自分に合ったツールを選ぼう
どのツールが最適かは、あなたの目的とスキルレベルによって異なります。上の4つ以外にもモックアップができるアプリがありましたが、私が普段使用するもので比較しました。
- デザイン初心者の場合は、Canvaがおすすめです。豊富なテンプレートと簡単な操作で、すぐにデザインを作成することができます。
- ロゴやイラスト、アイコンを作成したい場合は、Adobe Illustratorがおすすめです。ベクター画像編集に特化したツールなので、細かい描写も可能です。
- 写真編集や画像加工をしたい場合は、Adobe Photoshopがおすすめです。豊富な機能で、プロ顔負けの画像を作成することができます。
- WebデザインやUI/UXデザインをしたい場合は、Figmaがおすすめです。チームでの共同作業やプロトタイピング機能が充実しており、効率的にデザインを進めることができます。
それぞれのツールの無料トライアル版を利用して、使いやすさを比較してみるのもおすすめです。
まとめ
モックアップは、デザインをより効果的に伝え、共有するための重要なツールです。自分の目的に合ったツールを選んで、ぜひ活用してみてください。ビジネスシーン・販促には欠かせません。今回はモックアップについて、調べてみましたが、改めて、便利なツールです。
まずは”Canva”からはじめませんか?
今回はモックアップについて、書きましたが、他にもたくさんの機能が追加されています。「使い方を知りたいな!」という方は、お気軽にお問合せください。

パーソナルスタイルデザインコースでは、あなたのチャレンジをお手伝いします。
副業・起業など、外見・内面・コミュニケーション・プレゼンテーション(Canva他)など“プロ”になるためのコースです。ちょっと覗いてみてくださいね。
チャレンジ
新しいことに挑戦することは、自分自身を表現する新たな方法を見つけるきっかけになります。イロカラドットコムは、そのようなキッカケを提供します。あなたが新たなステップを踏み出す勇気を持つことを、私たちは応援しています。
最後に-Thank You-
最後まで、お読みくださり、ありがとうございました。
これを機に、あなたが更に輝くためのパーソナルスタイルデザインのお手伝いをさせていただければ幸いです。あなたをより魅力的に見せる色やスタイルのご提案も行います。診断のみも受け付けております。パーソナルカラー&スタイル診断はこちらから
パーソナルカラー&スタイル診断のご予約カレンダー
| ID | 予約日時 | カレンダー | 状態 |
|---|